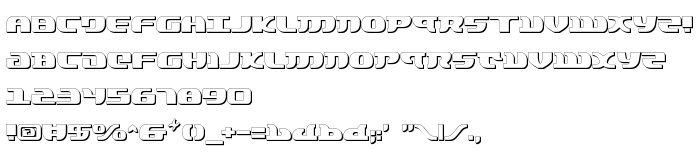
On this page you can download Lord of the Sith Shadow font version Version 2.0; 2003; initial release, which belongs to the family Lord of the Sith Shadow (Shadow tracing). Font manufacturer is Lord-of-the-Sith-Shadow. Download Lord of the Sith Shadow for free on GetFonts.net. This font belongs to the following categories: 3d fonts, latinic fonts. Font size - only 87 Kb
| Copyright | 2003 Iconian Fonts - www.iconian.com |
| Family | Lord of the Sith Shadow |
| Tracing | Shadow |
| Ident | Lord of the Sith Shadow: 2003 |
| Full name | Lord of the Sith Shadow |
| Version | Version 2.0; 2003; initial release |
| PostScript name | LordoftheSithShadow |
| Manufacturer | Lord-of-the-Sith-Shadow |
| Size | 87 Kb |
| URL of designer | http://www.iconian.com |

You can connect the font Lord of the Sith Shadow to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=lord-of-the-sith-shadow" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=lord-of-the-sith-shadow);
Activate the font for text in your CSS:
font-family: 'Lord of the Sith Shadow', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=lord-of-the-sith-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lord of the Sith Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lord of the Sith Shadow!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: