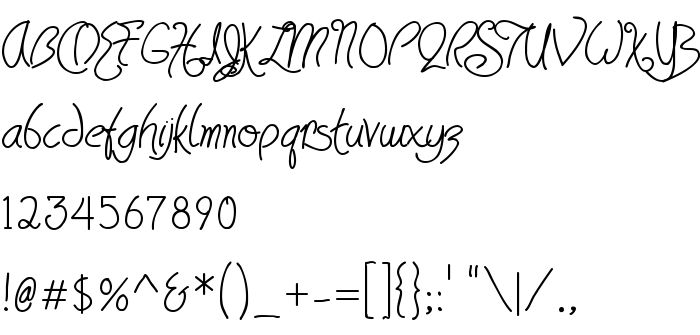
On this page you can download HavingWrit Bold font version 1.0; 12-19-2003, which belongs to the family HavingWrit (Bold tracing). Font manufacturer is HavingWrit-Bold. Designer - HT. Download HavingWrit Bold for free on GetFonts.net. This font belongs to the following categories: free fonts, handwritten fonts, latinic fonts. Font size - only 61 Kb
| Copyright | Copyright (c) HT, 2003. All rights reserved. |
| Family | HavingWrit |
| Tracing | Bold |
| Ident | 1.0: HavingWrit Bold: 2003 |
| Full name | HavingWrit Bold |
| Version | 1.0; 12-19-2003 |
| PostScript name | HavingWrit-Bold |
| Manufacturer | HavingWrit-Bold |
| Size | 61 Kb |
| Trademark | HavingWrit Bold is a trademark of HT. |
| Designer | HT |
| Description | This font is Freeware, and is intented for personal use. |
| License Description | You may use this font freely for any personal use. You may freely give away copies of this font as long as you include any file(s) which contain description, license, or any other information. If you want to put this font on a web site or any other media, please email me for permission. If you want to use it commercially, please contact me. |
| URL of license | mailto:[email protected] |

You can connect the font HavingWrit Bold to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=havingwrit-bold" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=havingwrit-bold);
Activate the font for text in your CSS:
font-family: 'HavingWrit Bold', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=havingwrit-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HavingWrit Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HavingWrit Bold!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: