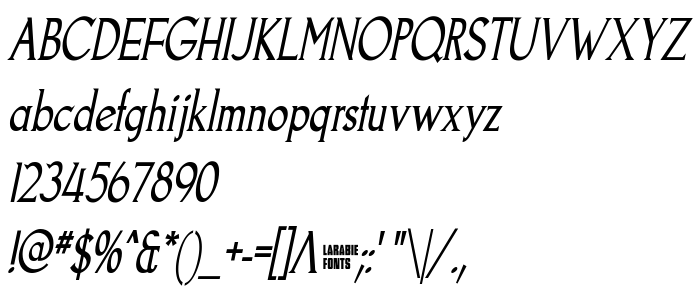
On this page you can download Goodfish Italic font version OTF 3.000;PS 001.001;Core 1.0.29, which belongs to the family Goodfish (Italic tracing). Font manufacturer is Goodfish-Italic. Designer - Ray Larabie (for communication, use the following address: http://www.typodermic.com). Download Goodfish Italic for free on GetFonts.net. This font belongs to the following categories: free fonts, handwritten fonts, latinic fonts. Font size - only 69 Kb
| Copyright | (c) 2000 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. |
| Family | Goodfish |
| Tracing | Italic |
| Ident | 3.000;TYPO;Goodfish-Italic |
| Full name | Goodfish Italic |
| Version | OTF 3.000;PS 001.001;Core 1.0.29 |
| PostScript name | Goodfish-Italic |
| Manufacturer | Goodfish-Italic |
| Size | 69 Kb |
| Trademark | Goodfish is a trademark of Typodermic |
| Designer | Ray Larabie |
| URL of designer | http://www.typodermic.com |
| URL of provider | http://www.larabiefonts.com |
| Description | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

You can connect the font Goodfish Italic to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=goodfish-italic" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=goodfish-italic);
Activate the font for text in your CSS:
font-family: 'Goodfish Italic', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=goodfish-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Goodfish Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Goodfish Italic!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.