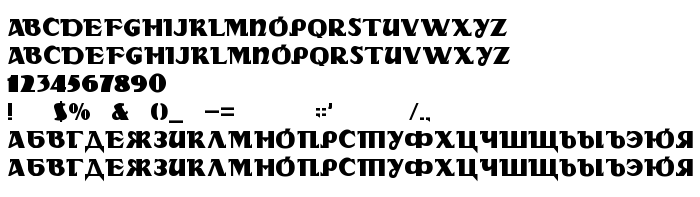
On this page you can download DS Rada font version Version 1.3; 1999, which belongs to the family DS Rada (Medium tracing). Font manufacturer is DS-Rada. Designer - Dubina Nikolay (for communication, use the following address: mailto:[email protected]). Download DS Rada for free on GetFonts.net. This font belongs to the following categories: cyrillic fonts, decorative fonts, latinic fonts. Font size - only 81 Kb
| Copyright | Copyright (c) DS Rada -- Dubina Nikolay -- D-Studio (Moscow) -- -- www.wt.aha.ru/d-studio/ -- [email protected], 1999. All rights reserved. |
| Family | DS Rada |
| Tracing | Medium |
| Ident | DSRada--DubinaNikolay--D-Studio(Moscow)----www.wt.aha.ru/d-studio/[email protected]: DS Rada: 1999 |
| Full name | DS Rada |
| Version | Version 1.3; 1999 |
| PostScript name | DSRada |
| Manufacturer | DS-Rada |
| Size | 81 Kb |
| Trademark | DS Rada is a trademark of the DS Rada -- Dubina Nikolay -- D-Studio (Moscow) -- -- www.wt.aha.ru/d-studio/ -- [email protected]. |
| Designer | Dubina Nikolay |
| URL of designer | mailto:[email protected] |
| URL of provider | http://www.wt.aha.ru/d-studio/ |
| Description | Original decoration cyrillic fonts. DS Rada (ukrainian poster fonts - style) |

You can connect the font DS Rada to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=ds-rada" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=ds-rada);
Activate the font for text in your CSS:
font-family: 'DS Rada', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=ds-rada" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Rada', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Rada!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: