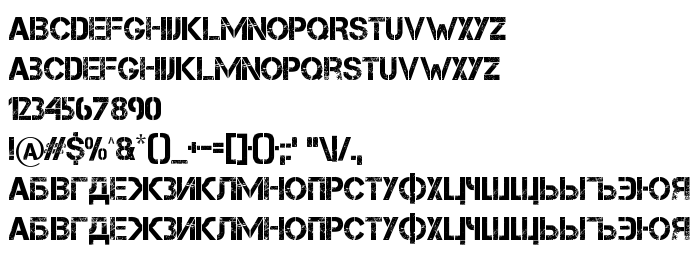
On this page you can download Capture it font version Version 1.6 Aug 5, 2009, initial release, which belongs to the family Capture it (Regular tracing). Font manufacturer is Capture-it. Download Capture it for free on GetFonts.net. This font belongs to the following categories: all caps, cyrillic fonts, fonts for graffiti. Font size - only 679 Kb
| Copyright | Typeface © Cpr.Sparhelt 2009. All Rights Reserved |
| Family | Capture it |
| Tracing | Regular |
| Ident | Capture it:Version 1.6 |
| Full name | Capture it |
| Version | Version 1.6 Aug 5, 2009, initial release |
| PostScript name | Captureit |
| Manufacturer | Capture-it |
| Size | 679 Kb |
| Description | This font was created using FontCreator 5.6 from High-Logic.com |

You can connect the font Capture it to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=capture-it" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=capture-it);
Activate the font for text in your CSS:
font-family: 'Capture it', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=capture-it" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Capture it', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Capture it!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: