On this page you can download 3 Prong Tree font version 1.0 (5/17/97), which belongs to the family 3 Prong Tree (Regular tracing). Font manufacturer is 3-Prong-Tree. Designer - Ben McGehee (for communication, use the following address: mailto:[email protected]). Download 3 Prong Tree for free on GetFonts.net. This font belongs to the following categories: fonts from films, free fonts, latinic fonts. Font size - only 79 Kb
| Copyright | Another Freeware Font from UnAuthorized Type |
| Family | 3 Prong Tree |
| Tracing | Regular |
| Ident | Macromedia Fontographer 4.1 3 Prong Tree |
| Full name | 3 Prong Tree |
| Version | 1.0 (5/17/97) |
| PostScript name | 3ProngTree |
| Manufacturer | 3-Prong-Tree |
| Size | 79 Kb |
| Designer | Ben McGehee |
| URL of designer | mailto:[email protected] |
| URL of provider | http://www.latech.edu/~bmcgehee/untype/index.htm |
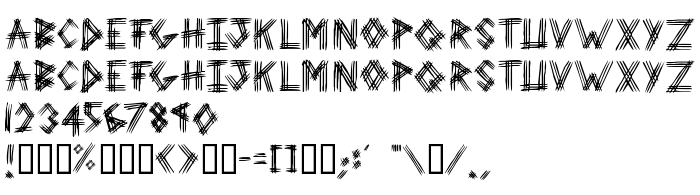
| Description | This version includes only capital letters, and some commonly used punctuation. My Dad goes hunting a lot. When he was growing up, one of his favorite tree stands at our hunting camp, Spring Bayou, was in the 3 Prong Tree. He killed many deer out of there. Now, the tree has fallen down, but the area around it will forever be called the 3 Prong Tree. When I was writing some letters, I thought that using three straight lines to create each letter would look neat. So I tried it. On the letters without many curves, it turned out great, but the more curves required, the worse it got. That is why there are only Capital letters |
| License Description | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

You can connect the font 3 Prong Tree to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=3-prong-tree" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=3-prong-tree);
Activate the font for text in your CSS:
font-family: '3 Prong Tree', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=3-prong-tree" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '3 Prong Tree', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 3 Prong Tree!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
Texas »