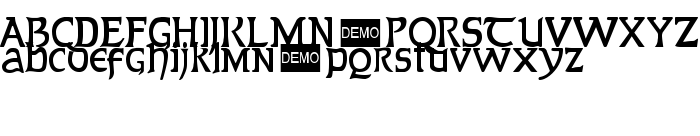
On this page you can download Wishmaster Credits DEMO font version 1.1 DEMO, which belongs to the family Wishmaster Credits DEMO (Regular tracing). Font manufacturer is Wishmaster-Credits-DEMO. Designer - Thomas W. Otto (for communication, use the following address: http://www.norfok.com). Download Wishmaster Credits DEMO for free on GetFonts.net. This font belongs to the following categories: fonts from films, latinic fonts. Font size - only 28 Kb
| Copyright | Wishmaster Credits v1.1 DEMO - copyright (c) 2000 - Thomas W. Otto - Norfok Inc. - http://www.norfok.com |
| Family | Wishmaster Credits DEMO |
| Tracing | Regular |
| Ident | NorfokInc.: Wishmaster Credits: 2000 |
| Full name | Wishmaster Credits DEMO |
| Version | 1.1 DEMO |
| PostScript name | WishmasterCreditsDEMO |
| Manufacturer | Wishmaster-Credits-DEMO |
| Size | 28 Kb |
| Designer | Thomas W. Otto |
| URL of designer | http://www.norfok.com |
| URL of provider | http://www.norfok.com |
| License Description | Copyright This Norfok Inc. product and the accompanying materials are copyrighted and contain proprietary information and trade secrets of Norfok Inc. Unauthorized copying of the product even if modified, merged, or included with other software, or of the written materials, is expressly forbidden. You may be held legally responsible for any infringement of Norfok Inc. intellectual property rights that is caused or encouraged by your failure to abide by the terms of this Agreement. copyright ©2001 Norfok Inc. [email protected] |
| URL of license | http://www.norfok.com/License.htm |

You can connect the font Wishmaster Credits DEMO to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=wishmaster-credits-demo" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=wishmaster-credits-demo);
Activate the font for text in your CSS:
font-family: 'Wishmaster Credits DEMO', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=wishmaster-credits-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wishmaster Credits DEMO', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wishmaster Credits DEMO!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: