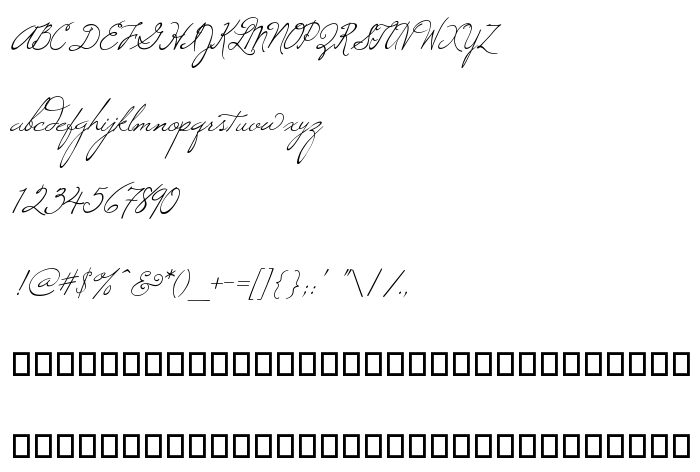
On this page you can download Windsong font version Macromedia Fontographer 4.1 8/5/98, which belongs to the family Windsong (Regular tracing). Font manufacturer is Windsong. Download Windsong for free on GetFonts.net. This font belongs to the following categories: classical, condensed, decorative fonts. Font size - only 83 Kb
| Copyright | Bright Ideas® Magazine |
| Family | Windsong |
| Tracing | Regular |
| Ident | Macromedia Fontographer 4.1 Windsong |
| Full name | Windsong |
| Version | Macromedia Fontographer 4.1 8/5/98 |
| PostScript name | Windsong |
| Manufacturer | Windsong |
| Size | 83 Kb |

You can connect the font Windsong to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=windsong" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=windsong);
Activate the font for text in your CSS:
font-family: 'Windsong', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=windsong" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Windsong', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Windsong!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: