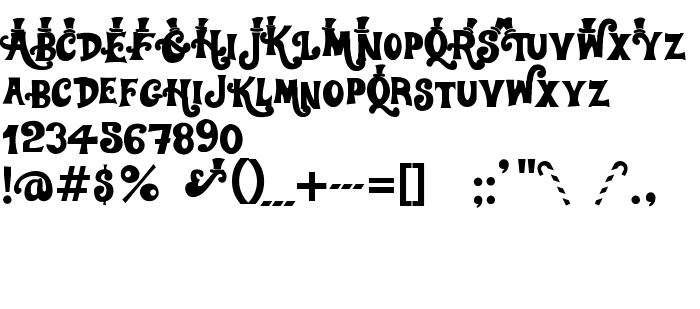
On this page you can download WillyWonka font version visit www.sharkshock.uni.cc, which belongs to the family WillyWonka (Regular tracing). Font manufacturer is WillyWonka. Download WillyWonka for free on GetFonts.net. This font belongs to the following categories: art fonts, decorative fonts, fonts from films. Font size - only 27 Kb
| Copyright | WillyWonka© Dennis Ludlow 2001 All Rights Reserved |
| Family | WillyWonka |
| Tracing | Regular |
| Ident | WillyWonka |
| Full name | WillyWonka |
| Version | visit www.sharkshock.uni.cc |
| PostScript name | WillyWonka |
| Manufacturer | WillyWonka |
| Size | 27 Kb |
| Trademark | WillyWonka is a registered trademark of Sharkshock Productions. |

You can connect the font WillyWonka to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=willywonka" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=willywonka);
Activate the font for text in your CSS:
font-family: 'WillyWonka', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=willywonka" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'WillyWonka', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with WillyWonka!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
Wood 2 »