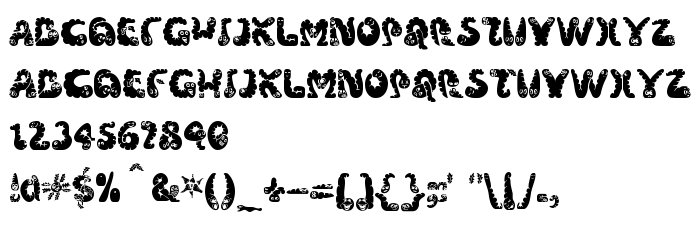
On this page you can download Wibbles font version March 2001: [email protected], which belongs to the family Wibbles (Regular tracing). Font manufacturer is Wibbles. Designer - Jessica Slater (for communication, use the following address: mailto:[email protected]). Download Wibbles for free on GetFonts.net. This font belongs to the following categories: art fonts, decorative fonts, latinic fonts. Font size - only 210 Kb
| Copyright | © 2001, Jessica Slater. All rights reserved. For more information email [email protected] or visit www.apostrophiclab.com |
| Family | Wibbles |
| Tracing | Regular |
| Ident | Wibbles: 2001 |
| Full name | Wibbles |
| Version | March 2001: [email protected] |
| PostScript name | Wibbles |
| Manufacturer | Wibbles |
| Size | 210 Kb |
| Designer | Jessica Slater |
| URL of designer | mailto:[email protected] |
| URL of provider | www.apostrophiclab.com |
| Description | Well, there I was just essing about when up comes me mate Jools and sez, "Hey, I'm in a bit of a Euro. I need someone ter give us a section." "No way!" sez I. "Last time you OEed me. I still got the bruises." "Hey, don't get yourself in such an ampersand, you stupid pee." "Who're you enning yer big fat why?" Well I couldn't take that aitching down and soon we wuz at ems'n'eths. Then we both thort, hey, we've bin ays fer years always bracelefted each other around. So in the end we ecksed and made up and mued out for an oh slash. Soon we wuz veeing about the 'ole thing. |

You can connect the font Wibbles to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=wibbles" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=wibbles);
Activate the font for text in your CSS:
font-family: 'Wibbles', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=wibbles" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wibbles', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wibbles!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
Wiggles »