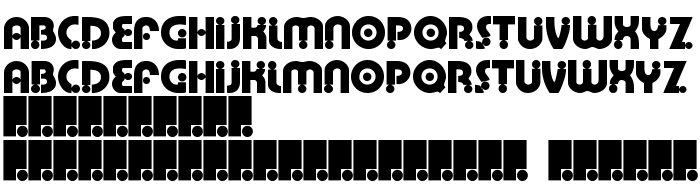
On this page you can download Weimar font version 2000; 1.0, initial release, which belongs to the family Weimar (Regular tracing). Font manufacturer is Weimar. Download Weimar for free on GetFonts.net. This font belongs to the following categories: decorative fonts, latinic fonts. Font size - only 12 Kb
| Copyright | Copyright (c) Charlotte Iona Dymock, 2000. All rights reserved. |
| Family | Weimar |
| Tracing | Regular |
| Ident | CharlotteIonaDymock: Weimar: 2000 |
| Full name | Weimar |
| Version | 2000; 1.0, initial release |
| PostScript name | Weimar |
| Manufacturer | Weimar |
| Size | 12 Kb |

You can connect the font Weimar to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=weimar" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=weimar);
Activate the font for text in your CSS:
font-family: 'Weimar', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=weimar" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Weimar', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Weimar!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: