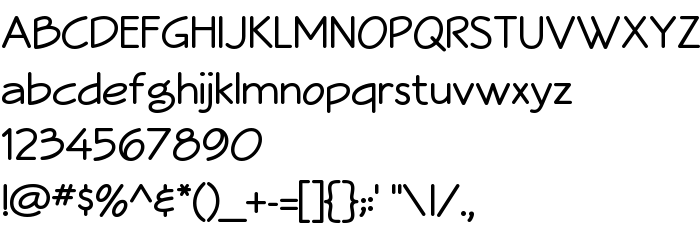
On this page you can download Veggieburger font version Version 001.000, which belongs to the family Veggieburger (Regular tracing). Font manufacturer is Designed and produced by Robby Woodard. Designer - Robby Woodard (for communication, use the following address: http://www.woodardworks.com). Download Veggieburger for free on GetFonts.net. This font belongs to the following categories: architectural, handwritten fonts. Font size - only 36 Kb
| Family | Veggieburger |
| Tracing | Regular |
| Ident | DesignedandproducedbyRobbyWoodard: Veggieburger: 2010 |
| Full name | Veggieburger |
| Version | Version 001.000 |
| PostScript name | Veggieburger |
| Manufacturer | Designed and produced by Robby Woodard |
| Size | 36 Kb |
| Trademark | Veggieburger is a trademark of Designed and produced by Robby Woodard. |
| Designer | Robby Woodard |
| URL of designer | http://www.woodardworks.com |
| License Description | I am happy to give this font away free. Use it any way you like. Embed it. Bundle it. Include it in any software or document. Just don't sell the font itself for your own profit. Because that would be rude and you would be an asshole. Discaimer: There shouldn't be any problem, but still, this software is provided "AS IS" with no warranty of any kind. ____________________________________ Copyright (c) 2012, Robby Woodard www.WoodardWorks.com [email protected] |

You can connect the font Veggieburger to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=veggieburger" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=veggieburger);
Activate the font for text in your CSS:
font-family: 'Veggieburger', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=veggieburger" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Veggieburger', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Veggieburger!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: