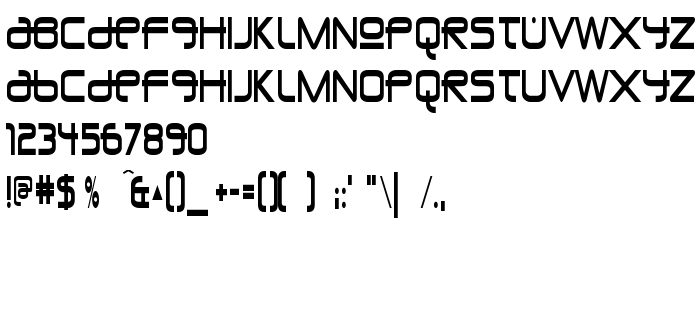
On this page you can download Union City Blue font version Version 2.100 2004, which belongs to the family Union City Blue (Regular tracing). Font manufacturer is Union-City-Blue. Designer - Ray Larabie (for communication, use the following address: http://www.typodermic.com). Download Union City Blue for free on GetFonts.net. This font belongs to the following categories: fonts from films, free fonts, latinic fonts. Font size - only 38 Kb
| Copyright | © 1999 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Family | Union City Blue |
| Tracing | Regular |
| Ident | RayLarabie: Union City Blue: 1999 |
| Full name | Union City Blue |
| Version | Version 2.100 2004 |
| PostScript name | UnionCityBlue |
| Manufacturer | Union-City-Blue |
| Size | 38 Kb |
| Designer | Ray Larabie |
| URL of designer | http://www.typodermic.com |
| URL of provider | http://www.larabiefonts.com |
| Description | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

You can connect the font Union City Blue to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=union-city-blue" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=union-city-blue);
Activate the font for text in your CSS:
font-family: 'Union City Blue', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=union-city-blue" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Union City Blue', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Union City Blue!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
« Univox
Next font: