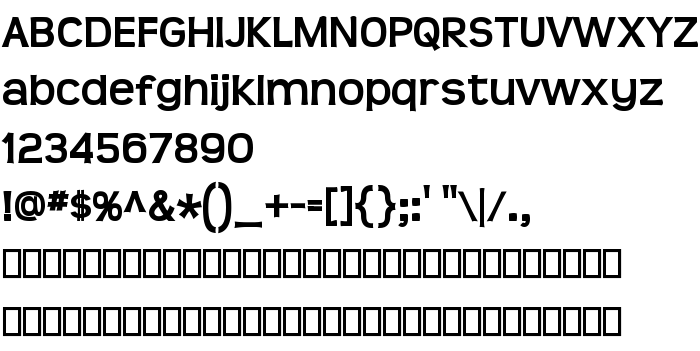
On this page you can download Teen Bold font version Version 3.001, which belongs to the family Teen (Bold tracing). Font manufacturer is Teen-Bold. Designer - Ray Larabie & Martin Archer (for communication, use the following address: http://www.larabiefonts.com). Download Teen Bold for free on GetFonts.net. This font belongs to the following categories: casual, contemporary, free fonts. Font size - only 66 Kb
| Copyright | ÿi 2000 Martin Archer / Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.t |
| Family | Teen |
| Tracing | Bold |
| Ident | MartinArcher/RayLarabie: Teen Bold: 2006 |
| Full name | Teen Bold |
| Version | Version 3.001 |
| PostScript name | Teen-Bold |
| Manufacturer | Teen-Bold |
| Size | 66 Kb |
| Trademark | Teen is a trademark of the Martin Archer / Ray Larabie. |
| Designer | Ray Larabie & Martin Archer |
| URL of designer | http://www.larabiefonts.com |
| URL of provider | http://www.typodermic.com |
| Description | Original Design by Martin Archer. Final touches, numerals, accents, punctuation by Ray Larabie. Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

You can connect the font Teen Bold to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=teen-bold" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=teen-bold);
Activate the font for text in your CSS:
font-family: 'Teen Bold', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=teen-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Teen Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Teen Bold!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
Strasua »