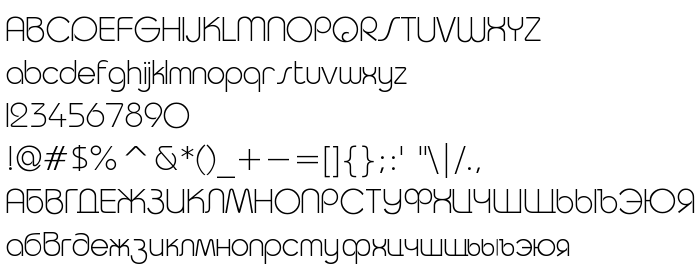
On this page you can download Taurus-Light font version 1.0 Tue Jul 28 09:51:17 1992, which belongs to the family Taurus-Light (Normal tracing). Font manufacturer is Taurus-Light. Download Taurus-Light for free on GetFonts.net. This font belongs to the following categories: cyrillic fonts, latinic fonts, russian fonts. Font size - only 38 Kb
| Copyright | Type Market design 1992 |
| Family | Taurus-Light |
| Tracing | Normal |
| Ident | tm:Taurus-Light |
| Full name | Taurus-Light |
| Version | 1.0 Tue Jul 28 09:51:17 1992 |
| PostScript name | Taurus-Light |
| Manufacturer | Taurus-Light |
| Size | 38 Kb |

You can connect the font Taurus-Light to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=taurus-light" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=taurus-light);
Activate the font for text in your CSS:
font-family: 'Taurus-Light', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=taurus-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Taurus-Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Taurus-Light!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: