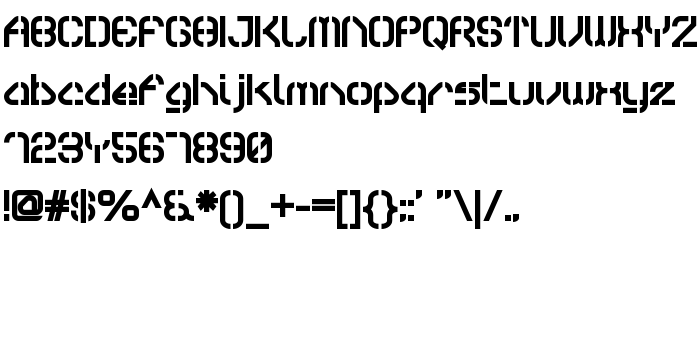
On this page you can download Sylar Stencil font version Version 001.000, which belongs to the family Sylar Stencil (Regular tracing). Font manufacturer is Sylar-Stencil. Designer - Jonathan Hill (for communication, use the following address: http://www.thenorthernblock.co.uk). Download Sylar Stencil for free on GetFonts.net. This font belongs to the following categories: latinic fonts, stencil fonts. Font size - only 60 Kb
| Copyright | Copyright (c) Jonathan Hill, 2008. All rights reserved. |
| Family | Sylar Stencil |
| Tracing | Regular |
| Ident | FONTLAB30:TTEXPORT |
| Full name | Sylar Stencil |
| Version | Version 001.000 |
| PostScript name | Sylar-Stencil |
| Manufacturer | Sylar-Stencil |
| Size | 60 Kb |
| Trademark | Sylar Stencil is a trademark of Jonathan Hill. |
| Designer | Jonathan Hill |
| URL of designer | http://www.thenorthernblock.co.uk |
| License Description | By Installing any of The Northern Block fonts on your computer, you agree to the terms of use set forth by The Northern Block. Details can can be found at: http://www.thenorthernblock.co.uk/fonts_faq.htm. Use of this font software by unlicensed parties is expressly prohibited. |
| URL of license | http://www.thenorthernblock.co.uk/fonts_faq.htm |

You can connect the font Sylar Stencil to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=sylar-stencil" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=sylar-stencil);
Activate the font for text in your CSS:
font-family: 'Sylar Stencil', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=sylar-stencil" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sylar Stencil', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sylar Stencil!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
1st Cav »