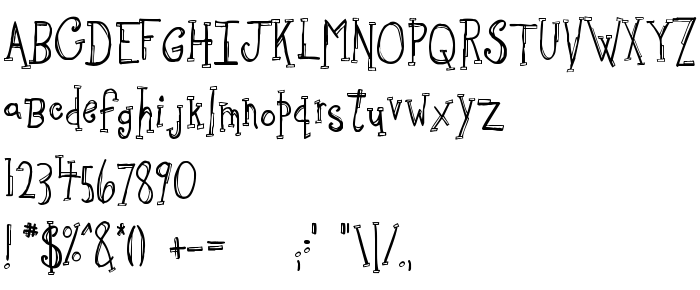
On this page you can download Sketchbook font version Version 11.27.98, which belongs to the family Sketchbook (Regular tracing). Font manufacturer is Sketchbook. Designer - UnAuthorized Type (for communication, use the following address: http://members.xoom.com/UAtype/). Download Sketchbook for free on GetFonts.net. This font belongs to the following categories: fonts for graffiti, free fonts, latinic fonts. Font size - only 82 Kb
| Copyright | Freeware by: UnAuthorized Type |
| Family | Sketchbook |
| Tracing | Regular |
| Ident | UAtype Sketchbook |
| Full name | Sketchbook |
| Version | Version 11.27.98 |
| PostScript name | Sketchbook |
| Manufacturer | Sketchbook |
| Size | 82 Kb |
| Trademark | UnAuthorized Type - Ben McGehee |
| Designer | UnAuthorized Type |
| URL of designer | http://members.xoom.com/UAtype/ |
| URL of provider | mailto:[email protected] |
| Description | I like to sketch sometimes. I'm not very good at it, though. Most everything turns into either letters or landscapes. But I was looking at some cartoons on the web, and the man had written sketchbook something like this. So I tried to simulate his style. I was pretty close, but no matter, it looks good. |
| License Description | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

You can connect the font Sketchbook to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=sketchbook" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=sketchbook);
Activate the font for text in your CSS:
font-family: 'Sketchbook', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=sketchbook" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sketchbook', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sketchbook!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.