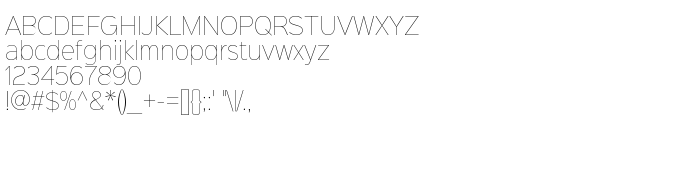
On this page you can download Sinkin Sans 100 Thin font version Sinkin Sans (version 1.0) by Keith Bates , which belongs to the family Sinkin Sans 100 Thin (Regular tracing). Font manufacturer is K-Type. Designer - Keith Bates. Download Sinkin Sans 100 Thin for free on GetFonts.net. This font belongs to the following categories: headings, oblique, paragraph. Font size - only 35 Kb
| Family | Sinkin Sans 100 Thin |
| Tracing | Regular |
| Ident | pyrs: Sinkin Sans 100 Thin: 2014 |
| Full name | Sinkin Sans 100 Thin |
| Version | Sinkin Sans (version 1.0) by Keith Bates |
| PostScript name | SinkinSans-100Thin |
| Manufacturer | K-Type |
| Size | 35 Kb |
| Trademark | Sinkin Sans is a trademark of K-Type |
| Designer | Keith Bates |
| URL of provider | www.k-type.com |
| License Description | All weights of SINKIN SANS are totally free for commercial and personal use as desktop and web fonts. You can freely distribute and modify SINKIN SANS provided the original copyright and license information, and details of any modifications, are included. SINKIN SANS is gifted 'as is', without warranty. SINKIN SANS is a trademark of K-Type. Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0.html |

You can connect the font Sinkin Sans 100 Thin to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=sinkin-sans-100-thin" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=sinkin-sans-100-thin);
Activate the font for text in your CSS:
font-family: 'Sinkin Sans 100 Thin', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=sinkin-sans-100-thin" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sinkin Sans 100 Thin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sinkin Sans 100 Thin!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: