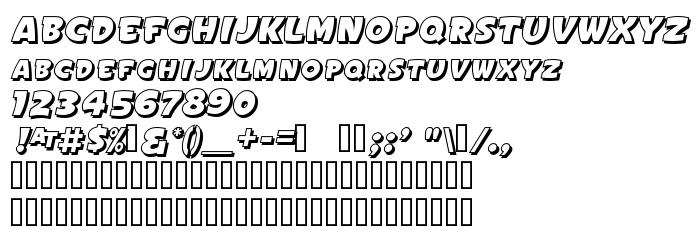
On this page you can download SignPainter'sGothicIt.Sh.SC JL font version version 1.0, which belongs to the family SignPainter'sGothicIt.Sh.SC JL (Regular tracing). Font manufacturer is SignPainter'sGothicIt.Sh.SC-JL. Designer - Jeffrey N. Levine (for communication, use the following address: http://www.geocities.com/jeffsfonts). Download SignPainter'sGothicIt.Sh.SC JL for free on GetFonts.net. This font belongs to the following categories: 3d fonts, free fonts, latinic fonts. Font size - only 35 Kb
| Copyright | (c) 2001 by Jeffrey N. Levine. Freeware, not for sale. |
| Family | SignPainter'sGothicIt.Sh.SC JL |
| Tracing | Regular |
| Ident | SignPainter'sGothicIt.Sh.SC JL |
| Full name | SignPainter'sGothicIt.Sh.SC JL |
| Version | version 1.0 |
| PostScript name | SignPaintersGothicItShSCJL |
| Manufacturer | SignPainter'sGothicIt.Sh.SC-JL |
| Size | 35 Kb |
| Trademark | Trademark of Jeffrey N. Levine |
| Designer | Jeffrey N. Levine |
| URL of designer | http://www.geocities.com/jeffsfonts |
| URL of provider | http://www.geocities.com/jeffsfonts |
| Description | An italic and drop shadow version of "Sign Painter's Gothic JL". |
| License Description | Freeware for commercial or non-commercial use. Resale or distribution in any for of media is strictly prohibited. |
| URL of license | http://www.geocities.com/jeffsfonts |

You can connect the font SignPainter'sGothicIt.Sh.SC JL to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=signpainterand039sgothicitshsc-j" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=signpainterand039sgothicitshsc-j);
Activate the font for text in your CSS:
font-family: 'SignPainter'sGothicIt.Sh.SC JL', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=signpainterand039sgothicitshsc-j" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SignPainter'sGothicIt.Sh.SC JL', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SignPainter'sGothicIt.Sh.SC JL!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: