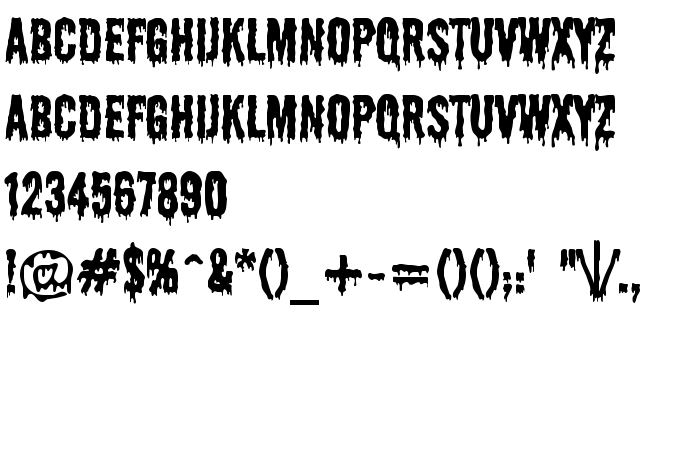
On this page you can download Shlop font version Version 2.100 2004, which belongs to the family Shlop (Regular tracing). Font manufacturer is Shlop. Designer - Ray Larabie (for communication, use the following address: http://www.typodermic.com). Download Shlop for free on GetFonts.net. This font belongs to the following categories: free fonts, grunge, halloween. Font size - only 122 Kb
| Copyright | © 1997 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Family | Shlop |
| Tracing | Regular |
| Ident | RayLarabie: Shlop: 1997 |
| Full name | Shlop |
| Version | Version 2.100 2004 |
| PostScript name | Shlop |
| Manufacturer | Shlop |
| Size | 122 Kb |
| Designer | Ray Larabie |
| URL of designer | http://www.typodermic.com |
| URL of provider | http://www.larabiefonts.com |
| Description | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

You can connect the font Shlop to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=shlop" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=shlop);
Activate the font for text in your CSS:
font-family: 'Shlop', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=shlop" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Shlop', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Shlop!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
Swift »