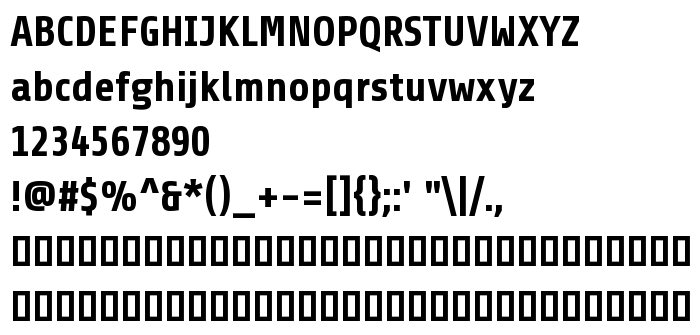
On this page you can download Share Bold font version Version 1.001, which belongs to the family Share (Bold tracing). Designer - Ralph du Carrois (for communication, use the following address: www.carrois.com). Download Share Bold for free on GetFonts.net. This font belongs to the following categories: headings, high-tech, oblique. Font size - only 24 Kb
| Family | Share |
| Tracing | Bold |
| Ident | 1.001 |
| Full name | Share Bold |
| Version | Version 1.001 |
| PostScript name | Share-Bold |
| Size | 24 Kb |
| Designer | Ralph du Carrois |
| URL of designer | www.carrois.com |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is copied below, and is also available with a FAQ at: http://scripts.sil.org/ |
| URL of license | http://scripts.sil.org/OFL |

You can connect the font Share Bold to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=share-bold" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=share-bold);
Activate the font for text in your CSS:
font-family: 'Share Bold', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=share-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Share Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Share Bold!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
« Shanti
Next font: