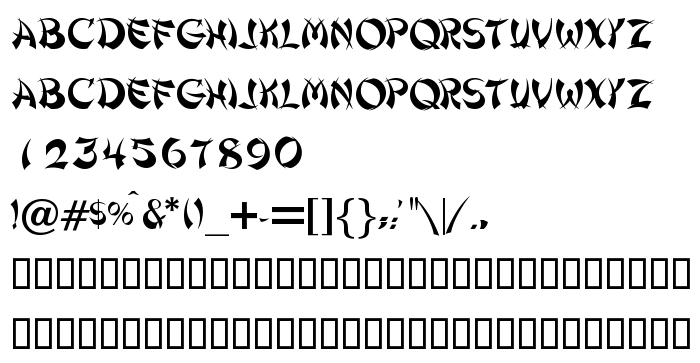
On this page you can download Shanghai font version Macromedia Fontographer 4.1 01.07.1995, which belongs to the family Shanghai (Regular tracing). Font manufacturer is Shanghai. Download Shanghai for free on GetFonts.net. This font belongs to the following categories: eastern fonts, latinic fonts. Font size - only 68 Kb
| Copyright | © Christine Mauerkirchner und Rainer Grunert, Schwalbach, 1995 |
| Family | Shanghai |
| Tracing | Regular |
| Ident | Macromedia Fontographer 4.1 Shanghai |
| Full name | Shanghai |
| Version | Macromedia Fontographer 4.1 01.07.1995 |
| PostScript name | Shanghai |
| Manufacturer | Shanghai |
| Size | 68 Kb |

You can connect the font Shanghai to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=shanghai" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=shanghai);
Activate the font for text in your CSS:
font-family: 'Shanghai', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=shanghai" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Shanghai', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Shanghai!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: