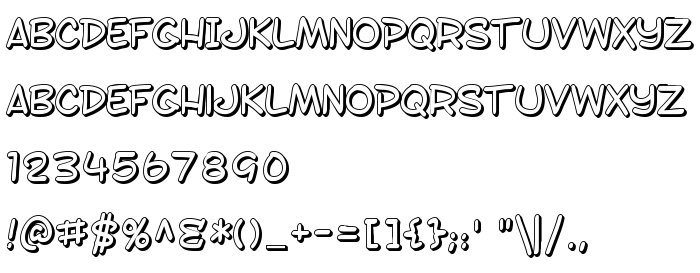
On this page you can download SF Toontime Shaded font version ver 1.0; 2000. Freeware., which belongs to the family SF Toontime Shaded (Regular tracing). Font manufacturer is SF-Toontime-Shaded. Designer - ShyFonts Type Foundry (for communication, use the following address: http://www.shyfonts.com). Download SF Toontime Shaded for free on GetFonts.net. This font belongs to the following categories: 3d fonts, free fonts, latinic fonts. Font size - only 87 Kb
| Copyright | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Family | SF Toontime Shaded |
| Tracing | Regular |
| Ident | ShyFontsTypeFoundry: SF Toontime Shaded: 2000 |
| Full name | SF Toontime Shaded |
| Version | ver 1.0; 2000. Freeware. |
| PostScript name | SFToontimeShaded |
| Manufacturer | SF-Toontime-Shaded |
| Size | 87 Kb |
| Trademark | SF Toontime Shaded is a trademark of the ShyFonts Type Foundry. |
| Designer | ShyFonts Type Foundry |
| URL of designer | http://www.shyfonts.com |
| URL of provider | http://www.shyfonts.com |
| Description | SF Toontime Shaded is a trademark of the ShyFonts Type Foundry. |

You can connect the font SF Toontime Shaded to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=sf-toontime-shaded" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=sf-toontime-shaded);
Activate the font for text in your CSS:
font-family: 'SF Toontime Shaded', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=sf-toontime-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Toontime Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Toontime Shaded!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: