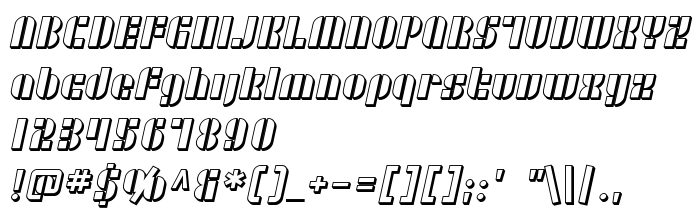
On this page you can download SF RetroSplice Shaded font version ver 1.0; 2001. Freeware., which belongs to the family SF RetroSplice Shaded (Regular tracing). Font manufacturer is SF-RetroSplice-Shaded. Designer - ShyFonts Type Foundry (for communication, use the following address: http://www.shyfonts.com/). Download SF RetroSplice Shaded for free on GetFonts.net. This font belongs to the following categories: 3d fonts, free fonts, latinic fonts. Font size - only 52 Kb
| Copyright | Copyright (c) ShyFonts Type Foundry, 2001. All rights reserved. |
| Family | SF RetroSplice Shaded |
| Tracing | Regular |
| Ident | ShyFontsTypeFoundry: SF RetroSplice Shaded: 2001 |
| Full name | SF RetroSplice Shaded |
| Version | ver 1.0; 2001. Freeware. |
| PostScript name | SFRetroSpliceShaded |
| Manufacturer | SF-RetroSplice-Shaded |
| Size | 52 Kb |
| Trademark | SF RetroSplice Shaded is a trademark of the ShyFonts Type Foundry. |
| Designer | ShyFonts Type Foundry |
| URL of designer | http://www.shyfonts.com/ |
| URL of provider | http://www.shyfonts.com/ |
| Description | SF RetroSplice Shaded is a trademark of the ShyFonts Type Foundry. |

You can connect the font SF RetroSplice Shaded to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=sf-retrosplice-shaded" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=sf-retrosplice-shaded);
Activate the font for text in your CSS:
font-family: 'SF RetroSplice Shaded', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=sf-retrosplice-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF RetroSplice Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF RetroSplice Shaded!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: