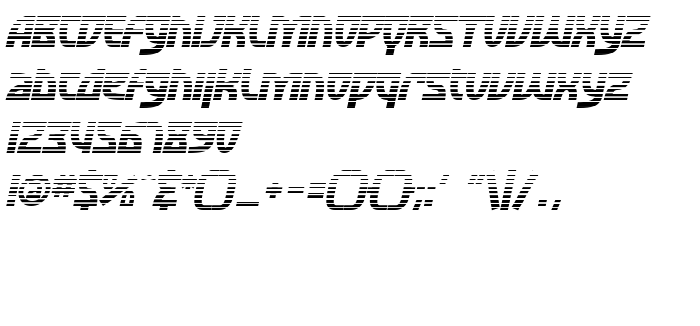
On this page you can download SF Retroesque FX Oblique font version ver 2.0; 2000. Freeware., which belongs to the family SF Retroesque FX (Oblique tracing). Font manufacturer is SF-Retroesque-FX-Oblique. Designer - ShyFonts Type Foundry (for communication, use the following address: http://www.shyfonts.com). Download SF Retroesque FX Oblique for free on GetFonts.net. This font belongs to the following categories: free fonts, latinic fonts, retro fonts. Font size - only 95 Kb
| Copyright | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Family | SF Retroesque FX |
| Tracing | Oblique |
| Ident | ShyFontsTypeFoundry: SF Retroesque FX Oblique: 2000 |
| Full name | SF Retroesque FX Oblique |
| Version | ver 2.0; 2000. Freeware. |
| PostScript name | SFRetroesqueFX-Oblique |
| Manufacturer | SF-Retroesque-FX-Oblique |
| Size | 95 Kb |
| Trademark | SF Retroesque FX Oblique is a trademark of the ShyFonts Type Foundry. |
| Designer | ShyFonts Type Foundry |
| URL of designer | http://www.shyfonts.com |
| URL of provider | http://www.shyfonts.com |
| Description | SF Retroesque FX Oblique is a trademark of the ShyFonts Type Foundry. |

You can connect the font SF Retroesque FX Oblique to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=sf-retroesque-fx-oblique" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=sf-retroesque-fx-oblique);
Activate the font for text in your CSS:
font-family: 'SF Retroesque FX Oblique', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=sf-retroesque-fx-oblique" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Retroesque FX Oblique', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Retroesque FX Oblique!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: