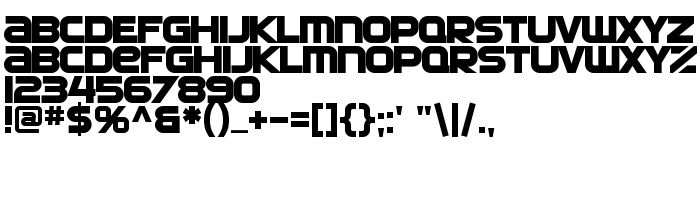
On this page you can download SF Automaton Bold font version ver 1.0; 2000. Freeware for non-commercial use., which belongs to the family SF Automaton (Bold tracing). Font manufacturer is SF-Automaton-Bold. Designer - ShyFonts Type Foundry (for communication, use the following address: http://www.shyfonts.com/). Download SF Automaton Bold for free on GetFonts.net. This font belongs to the following categories: cyber fonts, free fonts, latinic fonts. Font size - only 24 Kb
| Copyright | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Family | SF Automaton |
| Tracing | Bold |
| Ident | ShyFontsTypeFoundry: SF Automaton Bold: 2000 |
| Full name | SF Automaton Bold |
| Version | ver 1.0; 2000. Freeware for non-commercial use. |
| PostScript name | SFAutomaton-Bold |
| Manufacturer | SF-Automaton-Bold |
| Size | 24 Kb |
| Trademark | SF Automaton Bold is a trademark of the ShyFonts Type Foundry. |
| Designer | ShyFonts Type Foundry |
| URL of designer | http://www.shyfonts.com/ |
| URL of provider | http://www.shyfonts.com/ |
| Description | SF Automaton Bold is a trademark of the ShyFonts Type Foundry. |

You can connect the font SF Automaton Bold to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=sf-automaton-bold" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=sf-automaton-bold);
Activate the font for text in your CSS:
font-family: 'SF Automaton Bold', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=sf-automaton-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Automaton Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Automaton Bold!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: