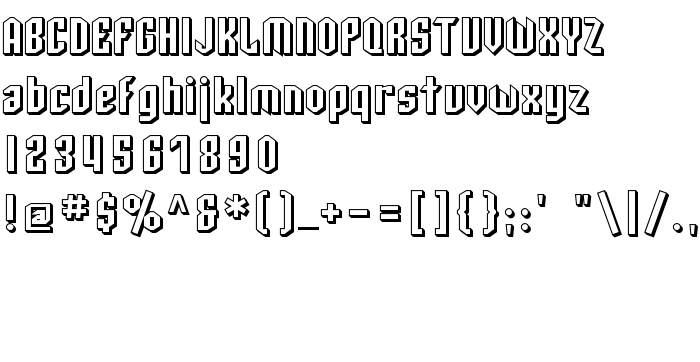
On this page you can download SF Archery Black Shaded font version ver 2.0; 2001. Freeware., which belongs to the family SF Archery Black Shaded (Regular tracing). Font manufacturer is SF-Archery-Black-Shaded. Designer - ShyFonts Type Foundry (for communication, use the following address: http://www.shyfonts.com/). Download SF Archery Black Shaded for free on GetFonts.net. This font belongs to the following categories: 3d fonts, free fonts, latinic fonts. Font size - only 69 Kb
| Copyright | Copyright (c) ShyFonts Type Foundry, 2001. All rights reserved. |
| Family | SF Archery Black Shaded |
| Tracing | Regular |
| Ident | ShyFontsTypeFoundry: SF Archery Black Shaded: 2001 |
| Full name | SF Archery Black Shaded |
| Version | ver 2.0; 2001. Freeware. |
| PostScript name | SFArcheryBlackShaded |
| Manufacturer | SF-Archery-Black-Shaded |
| Size | 69 Kb |
| Trademark | SF Archery Black Shaded is a trademark of the ShyFonts Type Foundry. |
| Designer | ShyFonts Type Foundry |
| URL of designer | http://www.shyfonts.com/ |
| URL of provider | http://www.shyfonts.com/ |
| Description | SF Archery Black Shaded is a trademark of the ShyFonts Type Foundry. |

You can connect the font SF Archery Black Shaded to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=sf-archery-black-shaded" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=sf-archery-black-shaded);
Activate the font for text in your CSS:
font-family: 'SF Archery Black Shaded', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=sf-archery-black-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Archery Black Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Archery Black Shaded!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: