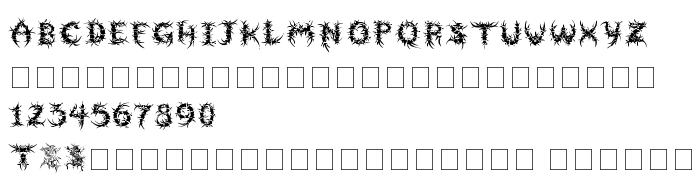
On this page you can download Sepulcra font version Version 1.5 March 27, 2006, initial release, which belongs to the family Sepulcra (Regular tracing). Font manufacturer is Sepulcra. Designer - Abel Perez Delgado (for communication, use the following address: http://www.ovalum.com). Download Sepulcra for free on GetFonts.net. This font belongs to the following categories: art fonts, free fonts, latinic fonts. Font size - only 92 Kb
| Copyright | Copyright (c) 2006 by Abel P. Delgado. All rights reserved except for the letter "S" which is a copyrighted logo of Sepultura |
| Family | Sepulcra |
| Tracing | Regular |
| Ident | Sepulcra:Version 1.5 |
| Full name | Sepulcra |
| Version | Version 1.5 March 27, 2006, initial release |
| PostScript name | Sepulcra |
| Manufacturer | Sepulcra |
| Size | 92 Kb |
| Trademark | Sepulcra is a trademark of Abel P. Delgado. |
| Designer | Abel Perez Delgado |
| URL of designer | http://www.ovalum.com |
| Description | Copyright (c) 2006 by Abel P. Delgado. All rights reserved except for the letter "S" which is a copyrighted logo of Sepultura |
| License Description | This font is free on the condition that it will be solely for personal use. For anything on the contrary I ask only that you give me credit for my work. However, donations are always welcome! ;) The sale or commercial use of this font without my consent is stricly prohibited. Sepulcra, 2006 © Abel P. Delgado [Ovalum] All rights reserved; except for the letter "S" which is a copyrghted logo of Sepultura [email protected] |

You can connect the font Sepulcra to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=sepulcra" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=sepulcra);
Activate the font for text in your CSS:
font-family: 'Sepulcra', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=sepulcra" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sepulcra', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sepulcra!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
« Searfont
Next font: