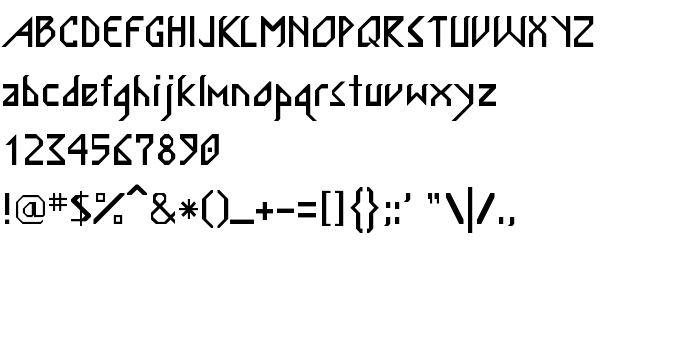
On this page you can download Scandi font version Converted from D:\FONTTEMP\SCANDI__.TF1 by ALLTYPE, which belongs to the family Scandi (Regular tracing). Font manufacturer is Scandi. Download Scandi for free on GetFonts.net. This font belongs to the following categories: decorative fonts, latinic fonts. Font size - only 24 Kb
| Copyright | Converted by ALLTYPE |
| Family | Scandi |
| Tracing | Regular |
| Ident | ALLTYPE:Scandi Regular:MIKE |
| Full name | Scandi |
| Version | Converted from D:\FONTTEMP\SCANDI__.TF1 by ALLTYPE |
| PostScript name | Scandi |
| Manufacturer | Scandi |
| Size | 24 Kb |

You can connect the font Scandi to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=scandi" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=scandi);
Activate the font for text in your CSS:
font-family: 'Scandi', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=scandi" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Scandi', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Scandi!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: