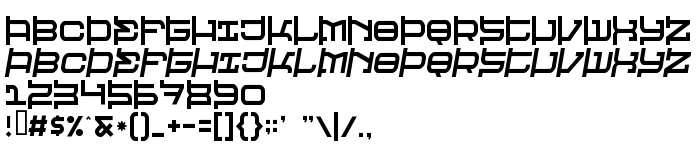
On this page you can download Raveheart font version 2, which belongs to the family Raveheart (Regular tracing). Font manufacturer is Raveheart. Download Raveheart for free on GetFonts.net. This font belongs to the following categories: fonts from films, latinic fonts. Font size - only 31 Kb
| Copyright | (c) Jakob Fischer at www.pizzadude.dk - DO NOT DISTRIBUTE WITHOUT AUTHOR'S PERMISSION! |
| Family | Raveheart |
| Tracing | Regular |
| Ident | Raveheart |
| Full name | Raveheart |
| Version | 2 |
| PostScript name | Raveheart |
| Manufacturer | Raveheart |
| Size | 31 Kb |

You can connect the font Raveheart to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=raveheart" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=raveheart);
Activate the font for text in your CSS:
font-family: 'Raveheart', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=raveheart" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Raveheart', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Raveheart!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: