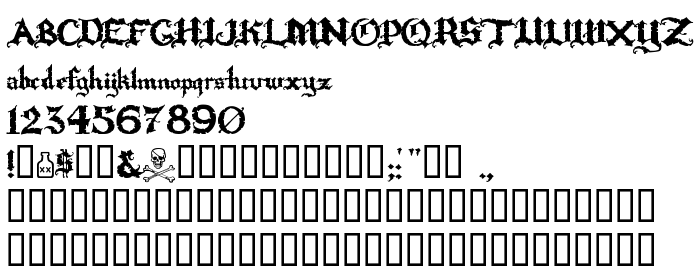
On this page you can download Rapscallion font version Macromedia Fontographer 4.1 1/17/2003, which belongs to the family Rapscallion (Regular tracing). Designer - Ryan Splint. Download Rapscallion for free on GetFonts.net. This font belongs to the following categories: distressed, historical, pirates. Font size - only 80 Kb
| Family | Rapscallion |
| Tracing | Regular |
| Ident | Macromedia Fontographer 4.1 Rapscallion |
| Full name | Rapscallion |
| Version | Macromedia Fontographer 4.1 1/17/2003 |
| PostScript name | Rapscallion |
| Size | 80 Kb |
| Designer | Ryan Splint |
| License Description | This font was found on the internet and did not come with a license. While we try to make sure that all the fonts on fontsquirrel.com are properly licensed for commercial use, there are many fonts that have either been abandoned by their authors or the authors distribute their fonts without an explicit license. It is our opinion that if the unlicensed font is freely available for download from either the original source or from multiple free-font sites then we assume it to be safe to use the font commercially. This is no guarantee of such freedom, but there are so many unlicensed free fonts distributed by primary sources that the intentions must be read that the font is free to use how you like. We are not lawyers and don't pretend to be them on TV. Please report any errors/violations you know of. http://www.fontsquirrel.com/contact |

You can connect the font Rapscallion to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=rapscallion" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=rapscallion);
Activate the font for text in your CSS:
font-family: 'Rapscallion', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=rapscallion" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rapscallion', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rapscallion!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: