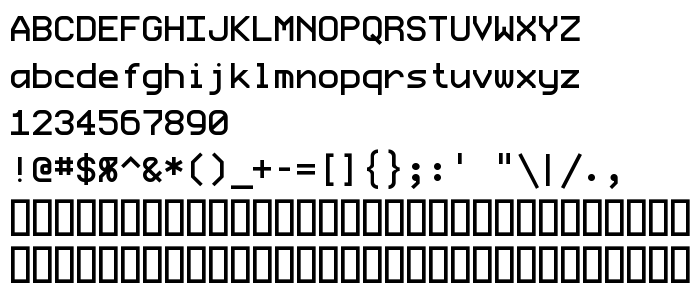
On this page you can download ProFontWindows font version ProFontWindows 2.3, which belongs to the family ProFontWindows (Regular tracing). Designer - SQ Software. Download ProFontWindows for free on GetFonts.net. This font belongs to the following categories: paragraph, programming, sans, square. Font size - only 56 Kb
| Family | ProFontWindows |
| Tracing | Regular |
| Ident | ProFontWindows 2.3 |
| Full name | ProFontWindows |
| Version | ProFontWindows 2.3 |
| PostScript name | ProFontWindows |
| Size | 56 Kb |
| Designer | SQ Software |
| License Description | “ProFont Distribution” is Copyright © 1997, SQ Software. The ProFont fonts are Copyright © 1997, Carl R. Osterwald. It is our intention that “ProFont Distribution” get the widest possible distribution. You may redistribute unmodified copies of “ProFont Distriubtion” as long as it is accompanied by an unmodified copy of “About ProFont Distribution 2.2” (this file). You may not charge anyone money for the “ProFont Distribution” package itself. The “ProFont Distribution” package can be distributed for free along with products for which you do charge money. The “ProFont Distribution” package can also be distributed for free as part of collections of more than 10 third party products sold as a collection (such as on the Apprentice CD series). If you do distribute “ProFont Distribution” along with another product or as part of a collection, Stephen C. Gilardi and Carl R. Osterwald would appreciate very much each receiving a complimentary copy of the whole distribution (e.g., any CD-ROM it appears on), but this is not a requirement. If you have questions about redistribution, please contact Stephen C. Gilardi at [email protected]. |

You can connect the font ProFontWindows to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=profontwindows" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=profontwindows);
Activate the font for text in your CSS:
font-family: 'ProFontWindows', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=profontwindows" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'ProFontWindows', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ProFontWindows!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: