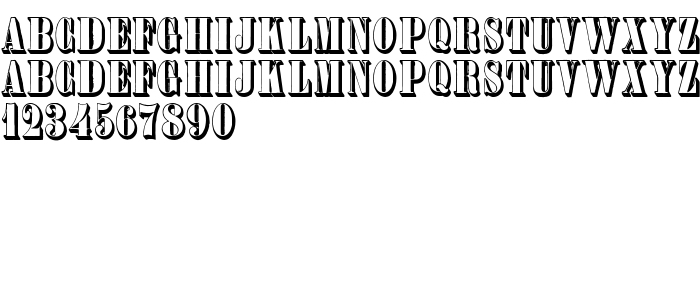
On this page you can download Plastische Plakat-Antiqua font version Version 1.0; 2002; initial release, which belongs to the family Plastische Plakat-Antiqua (Regular tracing). Font manufacturer is Plastische-Plakat-Antiqua. Designer - Dieter Steffmann (for communication, use the following address: http://www.steffmann.de). Download Plastische Plakat-Antiqua for free on GetFonts.net. This font belongs to the following categories: 3d fonts, latinic fonts. Font size - only 96 Kb
| Copyright | Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. Plastische Plakat-Antiqua von Gille fils, 1828. Digitalisiert von Dieter Steffmann, Kreuztal. |
| Family | Plastische Plakat-Antiqua |
| Tracing | Regular |
| Ident | TypographerMediengestaltung: Plastische Plakat-Antiqua: 2002 |
| Full name | Plastische Plakat-Antiqua |
| Version | Version 1.0; 2002; initial release |
| PostScript name | PlastischePlakat-Antiqua |
| Manufacturer | Plastische-Plakat-Antiqua |
| Size | 96 Kb |
| Designer | Dieter Steffmann |
| URL of designer | http://www.steffmann.de |
| URL of provider | http://www.steffmann.de |
| Description | Plastische Antiqua von Gille fils, 1828 |
| License Description | Have fun and enjoy |
| URL of license | http://www.steffmann.de |

You can connect the font Plastische Plakat-Antiqua to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=plastische-plakat-antiqua" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=plastische-plakat-antiqua);
Activate the font for text in your CSS:
font-family: 'Plastische Plakat-Antiqua', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=plastische-plakat-antiqua" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Plastische Plakat-Antiqua', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Plastische Plakat-Antiqua!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: