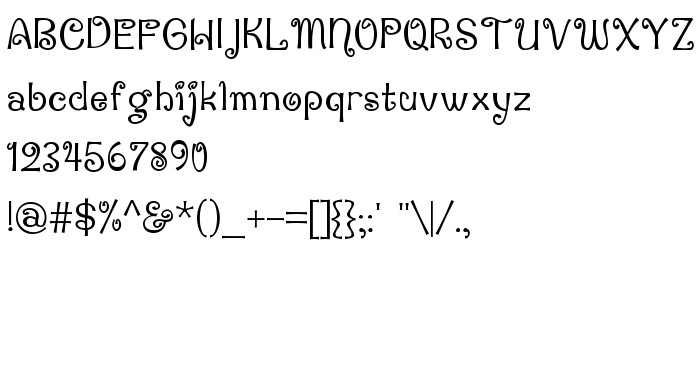
On this page you can download Penguin Attack font version Version 1.00 2003 initial release, which belongs to the family Penguin Attack (Regular tracing). Font manufacturer is Penguin-Attack. Designer - Dustin Norlander (for communication, use the following address: http://www.cheapskatefonts.com). Download Penguin Attack for free on GetFonts.net. This font belongs to the following categories: free fonts, latinic fonts, retro fonts. Font size - only 69 Kb
| Copyright | Copyright (c) Dustin Norlander, 2003. All rights reserved. |
| Family | Penguin Attack |
| Tracing | Regular |
| Ident | DustinNorlander: Penguin Attack: 2003 |
| Full name | Penguin Attack |
| Version | Version 1.00 2003 initial release |
| PostScript name | PenguinAttack |
| Manufacturer | Penguin-Attack |
| Size | 69 Kb |
| Designer | Dustin Norlander |
| URL of designer | http://www.cheapskatefonts.com |
| License Description | Copyright (C) 2002 Dustin Norlander This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or any later version. |
| URL of license | http://www.gnu.org/licenses/gpl.txt |

You can connect the font Penguin Attack to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=penguin-attack" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=penguin-attack);
Activate the font for text in your CSS:
font-family: 'Penguin Attack', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=penguin-attack" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Penguin Attack', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Penguin Attack!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: