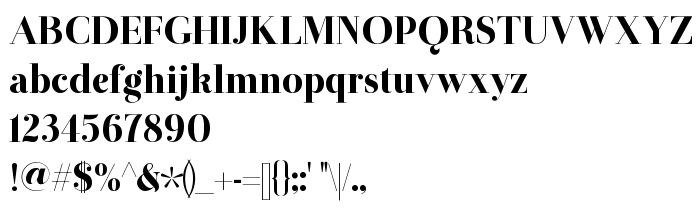
On this page you can download Otama.ep font version Version 1.000;PS (version unavailable);hotconv 1.0.49;makeotf.lib2.0.14853 DEVELOPMENT, which belongs to the family Otama.ep (Regular tracing). Designer - Tim Donaldson. Download Otama.ep for free on GetFonts.net. This font belongs to the following categories: elegant, paragraph, serif fonts. Font size - only 34 Kb
| Family | Otama.ep |
| Tracing | Regular |
| Ident | 1.000;UKWN;Otama-ep |
| Full name | Otama.ep |
| Version | Version 1.000;PS (version unavailable);hotconv 1.0.49;makeotf.lib2.0.14853 DEVELOPMENT |
| PostScript name | Otama-ep |
| Size | 34 Kb |
| Trademark | Please refer to the Copyright section for the font trademark attribution notices. |
| Designer | Tim Donaldson |
| License Description | The Otama e.p. Font Release. Feel free to share and upload this font to friends, family and colleagues, or use in your commercial work. Many, many features and refinements are constantly in the works. So if you would like to be kept updated as I work towards a full typeface release (I know I would!), feel free to email [email protected]. If you've found this typeface helpful, please check out my other typeface at: www.pyespatypeface.com Cheers, Tim Donaldson 7 May 2011 |

You can connect the font Otama.ep to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=otama-ep" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=otama-ep);
Activate the font for text in your CSS:
font-family: 'Otama.ep', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=otama-ep" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Otama.ep', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Otama.ep!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: