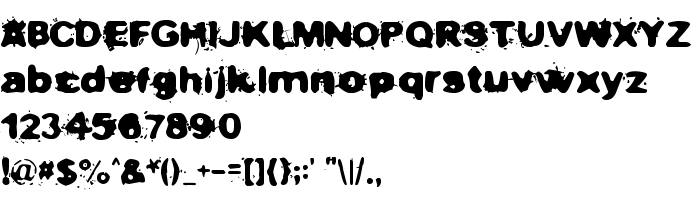
On this page you can download Not now, I have a headache! font version Version 1.00 June 18, 2006, initial release, which belongs to the family Not now, I have a headache! (Regular tracing). Font manufacturer is Not-now,-I-have-a-headache!. Designer - junkohanhero (for communication, use the following address: http://www.junkohanhero.com). Download Not now, I have a headache! for free on GetFonts.net. This font belongs to the following categories: art fonts, decorative fonts, latinic fonts. Font size - only 25 Kb
| Copyright | Not now, I have a headache! © (junkohanhero). |
| Family | Not now, I have a headache! |
| Tracing | Regular |
| Ident | Not now, I have a headache!:Version 1.00 |
| Full name | Not now, I have a headache! |
| Version | Version 1.00 June 18, 2006, initial release |
| PostScript name | Notnow,Ihaveaheadache! |
| Manufacturer | Not-now,-I-have-a-headache! |
| Size | 25 Kb |
| Trademark | Not now, I have a heartache! |
| Designer | junkohanhero |
| URL of designer | http://www.junkohanhero.com |
| Description | This font was created using Font Creator 5.0 from High-Logic.com |

You can connect the font Not now, I have a headache! to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=not-now-i-have-a-headache" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=not-now-i-have-a-headache);
Activate the font for text in your CSS:
font-family: 'Not now, I have a headache!', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=not-now-i-have-a-headache" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Not now, I have a headache!', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Not now, I have a headache!!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
« Nobby
Next font: