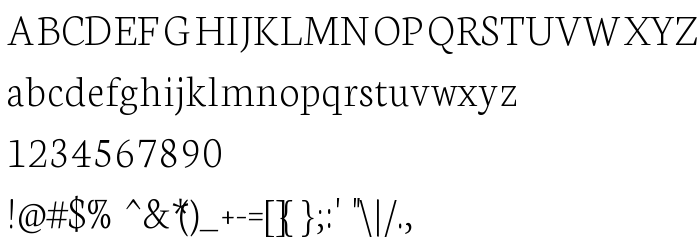
On this page you can download Neuton Extralight font version Version 1.4, which belongs to the family Neuton (ExtraLight tracing). Designer - Brian M Zick. Download Neuton Extralight for free on GetFonts.net. This font belongs to the following categories: paragraph, serif fonts. Font size - only 49 Kb
| Family | Neuton |
| Tracing | ExtraLight |
| Ident | FontForge 2.0 : Neuton Extralight : 19-8-2011 |
| Full name | Neuton Extralight |
| Version | Version 1.4 |
| PostScript name | Neuton-ExtraLight |
| Size | 49 Kb |
| Designer | Brian M Zick |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

You can connect the font Neuton Extralight to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=neuton-extralight" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=neuton-extralight);
Activate the font for text in your CSS:
font-family: 'Neuton Extralight', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=neuton-extralight" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Neuton Extralight', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Neuton Extralight!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: