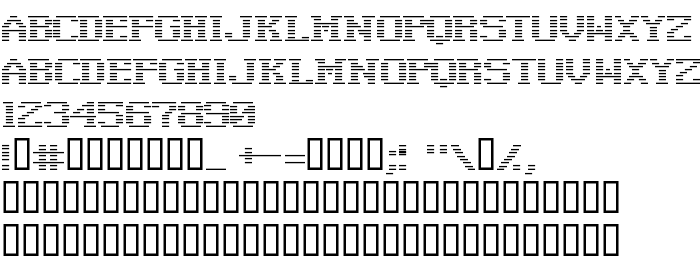
On this page you can download Negative Tuning font version Macromedia Fontographer 4.1 5/17/00, which belongs to the family Negative Tuning (Regular tracing). Font manufacturer is Negative-Tuning. Download Negative Tuning for free on GetFonts.net. This font belongs to the following categories: decorative fonts, latinic fonts, lcd fonts. Font size - only 20 Kb
| Copyright | (C) Tepid Monkey Fonts - http://fontframe.com/tepidmonkey |
| Family | Negative Tuning |
| Tracing | Regular |
| Ident | Macromedia Fontographer 4.1 Negative Tuning |
| Full name | Negative Tuning |
| Version | Macromedia Fontographer 4.1 5/17/00 |
| PostScript name | NegativeTuning |
| Manufacturer | Negative-Tuning |
| Size | 20 Kb |

You can connect the font Negative Tuning to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=negative-tuning" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=negative-tuning);
Activate the font for text in your CSS:
font-family: 'Negative Tuning', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=negative-tuning" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Negative Tuning', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Negative Tuning!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
« Ransom
Next font: