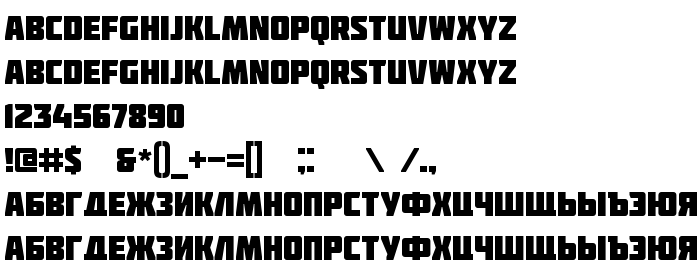
On this page you can download Molot font version Version 1.000 2008 initial release, which belongs to the family Molot (Regular tracing). Font manufacturer is Roman Yershov, Jovanny Lemonad. Designer - Roman Yershov (for communication, use the following address: http://boldhead.livejournal.com/). Download Molot for free on GetFonts.net. This font belongs to the following categories: cyrillic fonts, headings, industrial. Font size - only 12 Kb
| Family | Molot |
| Tracing | Regular |
| Ident | RomanYershov,JovannyLemonad: Molot: 2008 |
| Full name | Molot |
| Version | Version 1.000 2008 initial release |
| PostScript name | Molot |
| Manufacturer | Roman Yershov, Jovanny Lemonad |
| Size | 12 Kb |
| Trademark | Molot is a trademark of Roman Yershov, Jovanny Lemonad. |
| Designer | Roman Yershov |
| URL of designer | http://boldhead.livejournal.com/ |
| URL of provider | http://boldhead.livejournal.com/ |
| License Description | This font was found on the internet and did not come with a license. While we try to make sure that all the fonts on fontsquirrel.com are properly licensed for commercial use, there are many fonts that have either been abandoned by their authors or the authors distribute their fonts without an explicit license. It is our opinion that if the unlicensed font is freely available for download from either the original source or from multiple free-font sites then we assume it to be safe to use the font commercially. This is no guarantee of such freedom, but there are so many unlicensed free fonts distributed by primary sources that the intentions must be read that the font is free to use how you like. We are not lawyers and don't pretend to be them on TV. Please report any errors/violations you know of. http://www.fontsquirrel.com/contact |

You can connect the font Molot to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=molot" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=molot);
Activate the font for text in your CSS:
font-family: 'Molot', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=molot" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Molot', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Molot!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.