On this page you can download Metrolox font version 1.0; 2000;, which belongs to the family Metrolox (Regular tracing). Font manufacturer is Metrolox. Designer - Apostrophe & Karen Clemens (for communication, use the following address: http://members.home.com/apostrophe/). Download Metrolox for free on GetFonts.net. This font belongs to the following categories: cyrillic fonts, hieroglyphic fonts, latinic fonts. Font size - only 202 Kb
| Copyright | © Karen Clemens & Apostrophic Laboratories. All rights reserved. [email protected]. Loosley based on a few letters seen in the Enemy of the State movie titling. |
| Family | Metrolox |
| Tracing | Regular |
| Ident | Apostrophe&KarenClemens: Metrolox: 2000 |
| Full name | Metrolox |
| Version | 1.0; 2000; |
| PostScript name | Metrolox |
| Manufacturer | Metrolox |
| Size | 202 Kb |
| Designer | Apostrophe & Karen Clemens |
| URL of designer | http://members.home.com/apostrophe/ |
| URL of provider | http://members.home.com/apostrophe/ |
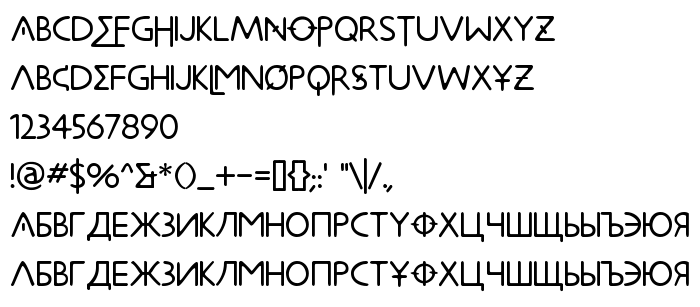
| Description | © Karen Clemens & Apostrophic Laboratories. All rights reserved. Email [email protected] for more information. Loosely based on a few letters seen in the Enemy of the State movie titling. The unicode release of this font contains 568 glyphs and offers support for more than 30 latin-based languages as well as a long list of code pages. Consult the font's documentation for technical details. |

You can connect the font Metrolox to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=metrolox" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=metrolox);
Activate the font for text in your CSS:
font-family: 'Metrolox', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=metrolox" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Metrolox', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Metrolox!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.