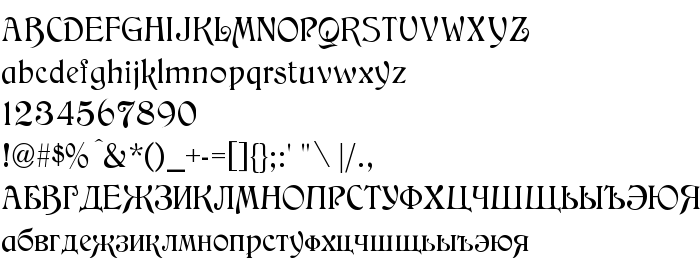
On this page you can download Medieval English Normal font version Version 1.000 2006 initial release, which belongs to the family Medieval English (Normal tracing). Font manufacturer is Medieval-English-Normal. Designer - Alexandra Gophmann & Anatole. Download Medieval English Normal for free on GetFonts.net. This font belongs to the following categories: cyrillic fonts, latinic fonts, russian fonts. Font size - only 110 Kb
| Copyright | Copyright (c) Alexandra Gophmann & Anatole, 2007. All rights reserved. |
| Family | Medieval English |
| Tracing | Normal |
| Ident | AlexandraGophmann&Anatole: Medieval English Normal: 2007 |
| Full name | Medieval English Normal |
| Version | Version 1.000 2006 initial release |
| PostScript name | MedievalEnglish-Normal |
| Manufacturer | Medieval-English-Normal |
| Size | 110 Kb |
| Trademark | English Medieval Normal is a trademark of Alexandra Gophmann & Anatole. |
| Designer | Alexandra Gophmann & Anatole |

You can connect the font Medieval English Normal to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=medieval-english-normal" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=medieval-english-normal);
Activate the font for text in your CSS:
font-family: 'Medieval English Normal', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=medieval-english-normal" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Medieval English Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Medieval English Normal!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: