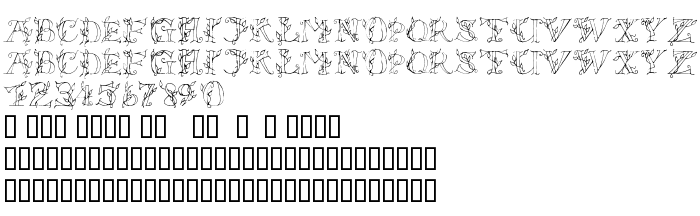
On this page you can download LSLeaves font version Macromedia Fontographer 4.1 28/05/2003, which belongs to the family LSLeaves (Regular tracing). Font manufacturer is LSLeaves. Download LSLeaves for free on GetFonts.net. This font belongs to the following categories: decorative fonts, latinic fonts. Font size - only 95 Kb
| Copyright | © 2003 LadySara www.ladysara.org |
| Family | LSLeaves |
| Tracing | Regular |
| Ident | Macromedia Fontographer 4.1 LSLeaves |
| Full name | LSLeaves |
| Version | Macromedia Fontographer 4.1 28/05/2003 |
| PostScript name | LSLeaves |
| Manufacturer | LSLeaves |
| Size | 95 Kb |

You can connect the font LSLeaves to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=lsleaves" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=lsleaves);
Activate the font for text in your CSS:
font-family: 'LSLeaves', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=lsleaves" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'LSLeaves', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with LSLeaves!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: