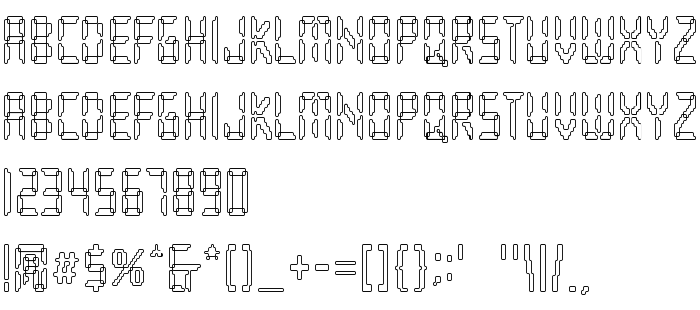
On this page you can download Loopy font version 1.0, which belongs to the family Loopy (Regular tracing). Font manufacturer is Loopy. Designer - Steve Deffeyes (for communication, use the following address: www.deffeyes.com). Download Loopy for free on GetFonts.net. This font belongs to the following categories: latinic fonts, lcd fonts. Font size - only 214 Kb
| Copyright | © Steve Deffeyes. All rights reserved. www.deffeyes.com / www.apostrophiclab.com |
| Family | Loopy |
| Tracing | Regular |
| Ident | SteveDeffeyes: Loopy: 2001 |
| Full name | Loopy |
| Version | 1.0 |
| PostScript name | Loopy |
| Manufacturer | Loopy |
| Size | 214 Kb |
| Designer | Steve Deffeyes |
| URL of designer | www.deffeyes.com |
| URL of provider | www.apostrophiclab.com |
| Description | © Steve Deffeyes. All rights reserved. www.deffeyes.com / www.apostrophiclab.com |

You can connect the font Loopy to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=loopy" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=loopy);
Activate the font for text in your CSS:
font-family: 'Loopy', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=loopy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Loopy', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Loopy!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: