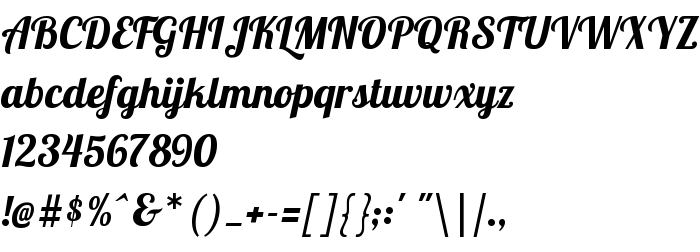
On this page you can download Lobster font version Version 1.004, which belongs to the family Lobster (Regular tracing). Font manufacturer is Lobster. Designer - Pablo Impallari (for communication, use the following address: www.impallari.com). Download Lobster for free on GetFonts.net. This font belongs to the following categories: brushed script, casual, cyrillic fonts. Font size - only 138 Kb
| Copyright | Copyright (c) 2010 by Pablo Impallari. www.impallari.com. All rights reserved. |
| Family | Lobster |
| Tracing | Regular |
| Ident | PabloImpallari.www.impallari.com: Lobster 1.4: 2010 |
| Full name | Lobster |
| Version | Version 1.004 |
| PostScript name | Lobster |
| Manufacturer | Lobster |
| Size | 138 Kb |
| Trademark | Lobster 1.4 is a trademark of Pablo Impallari. www.impallari.com. |
| Designer | Pablo Impallari |
| URL of designer | www.impallari.com |
| URL of provider | www.impallari.com |
| Description | Copyright (c) 2010 by Pablo Impallari. All rights reserved. |
| License Description | Copyright (c) 2010, Pablo Impallari (www.impallari.com|[email protected]), with Reserved Font Name Lobster. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

You can connect the font Lobster to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=lobster" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=lobster);
Activate the font for text in your CSS:
font-family: 'Lobster', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=lobster" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lobster', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lobster!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: