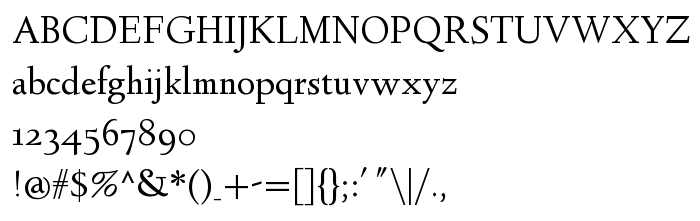
On this page you can download Linden Hill font version Version 1.2, which belongs to the family Linden Hill (Regular tracing). Designer - Barry Schwartz. Download Linden Hill for free on GetFonts.net. This font belongs to the following categories: paragraph, true italics. Font size - only 119 Kb
| Family | Linden Hill |
| Tracing | Regular |
| Ident | FontForge 2.0 : Linden Hill : 25-12-2010 |
| Full name | Linden Hill |
| Version | Version 1.2 |
| PostScript name | LindenHill |
| Size | 119 Kb |
| Designer | Barry Schwartz |
| License Description | Copyright (c) 2010 Barry Schwartz Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. |
| URL of license | http://www.opensource.org/licenses/mit-license.php |

You can connect the font Linden Hill to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=linden-hill" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=linden-hill);
Activate the font for text in your CSS:
font-family: 'Linden Hill', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=linden-hill" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Linden Hill', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Linden Hill!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: