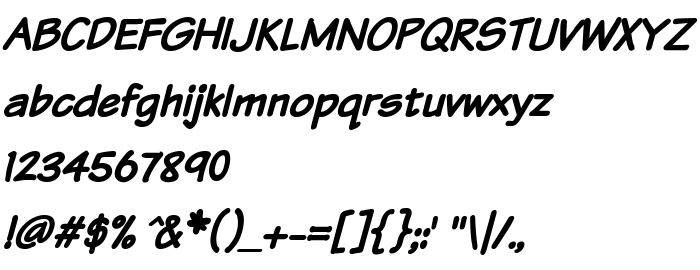
On this page you can download Komika Text Bold Italic font version 2.0, which belongs to the family Komika Text (Bold Italic tracing). Font manufacturer is Komika-Text-Bold-Italic. Designer - WolfBainX & Apostrophe (for communication, use the following address: mailto:[email protected]). Download Komika Text Bold Italic for free on GetFonts.net. This font belongs to the following categories: architectural, casual, comics fonts. Font size - only 54 Kb
| Copyright | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
| Family | Komika Text |
| Tracing | Bold Italic |
| Ident | Komika Text Bold Italic: 2001 |
| Full name | Komika Text Bold Italic |
| Version | 2.0 |
| PostScript name | KomikaText-BoldItalic |
| Manufacturer | Komika-Text-Bold-Italic |
| Size | 54 Kb |
| Designer | WolfBainX & Apostrophe |
| URL of designer | mailto:[email protected] |
| URL of provider | www.apostrophiclab.com |
| Description | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |

You can connect the font Komika Text Bold Italic to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=komika-text-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=komika-text-bold-italic);
Activate the font for text in your CSS:
font-family: 'Komika Text Bold Italic', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=komika-text-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Text Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Text Bold Italic!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: