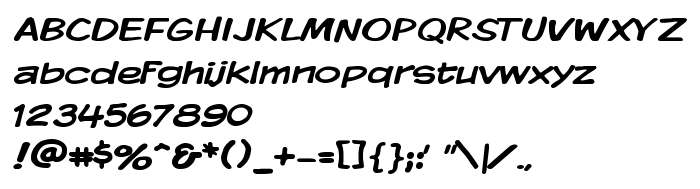
On this page you can download Komika Display Wide font version 2.0, which belongs to the family Komika Display Wide (Regular tracing). Font manufacturer is Komika-Display-Wide. Designer - WolfBainX (for communication, use the following address: www.apostrophiclab.com). Download Komika Display Wide for free on GetFonts.net. This font belongs to the following categories: comics fonts, latinic fonts. Font size - only 50 Kb
| Copyright | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
| Family | Komika Display Wide |
| Tracing | Regular |
| Ident | Komika Display Wide: 2001 |
| Full name | Komika Display Wide |
| Version | 2.0 |
| PostScript name | KomikaDisplayWide |
| Manufacturer | Komika-Display-Wide |
| Size | 50 Kb |
| Trademark | WolfBainX & Apostrophe |
| Designer | WolfBainX |
| URL of designer | www.apostrophiclab.com |
| URL of provider | www.apostrophiclab.com |
| Description | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |

You can connect the font Komika Display Wide to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=komika-display-wide" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=komika-display-wide);
Activate the font for text in your CSS:
font-family: 'Komika Display Wide', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=komika-display-wide" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Display Wide', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Display Wide!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: