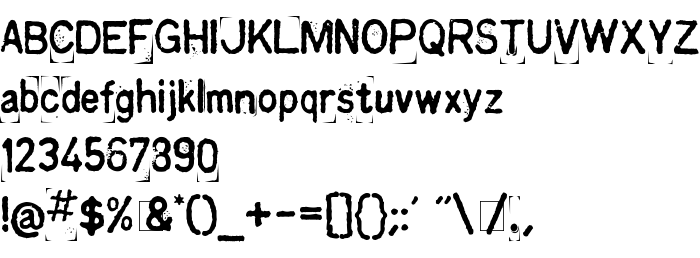
On this page you can download Kingthings Printingkit font version 1.0, which belongs to the family Kingthings Printingkit (Regular tracing). Font manufacturer is [email protected]. Designer - Kevin King, Exeter, England (for communication, use the following address: [email protected]). Download Kingthings Printingkit for free on GetFonts.net. This font belongs to the following categories: distressed, grunge, ink. Font size - only 31 Kb
| Family | Kingthings Printingkit |
| Tracing | Regular |
| Ident | Kingthings Printingkit |
| Full name | Kingthings Printingkit |
| Version | 1.0 |
| PostScript name | KingthingsPrintingkit |
| Manufacturer | [email protected] |
| Size | 31 Kb |
| Trademark | Kingthings Printingkit is a registered trademark of Kingthings. |
| Designer | Kevin King, Exeter, England |
| URL of designer | [email protected] |
| License Description | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

You can connect the font Kingthings Printingkit to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=kingthings-printingkit" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=kingthings-printingkit);
Activate the font for text in your CSS:
font-family: 'Kingthings Printingkit', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=kingthings-printingkit" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Printingkit', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Printingkit!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: