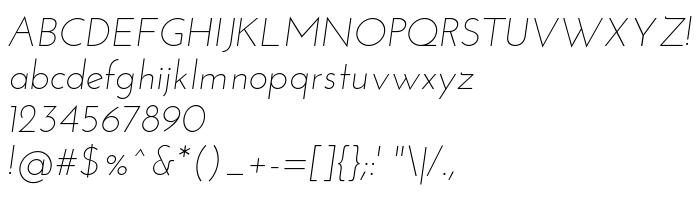
On this page you can download Josefin Sans Light Italic font, which belongs to the family Josefin Sans (Light Italic tracing). Font manufacturer is Typemade. Designer - Santiago Orozco (for communication, use the following address: www.typemade.mx). Download Josefin Sans Light Italic for free on GetFonts.net. This font belongs to the following categories: 1920s, 1930s, oblique. Font size - only 37 Kb
| Family | Josefin Sans |
| Tracing | Light Italic |
| Ident | 1.000;pyrs;JosefinSans-LightItalic |
| Full name | Josefin Sans Light Italic |
| PostScript name | JosefinSans-LightItalic |
| Manufacturer | Typemade |
| Size | 37 Kb |
| Trademark | Josefin Sans Light Italic is a trademark of Typemade. |
| Designer | Santiago Orozco |
| URL of designer | www.typemade.mx |
| License Description | Copyright (c) 2010, Santiago Orozco ([email protected]), with Reserved Font Name Josefin. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

You can connect the font Josefin Sans Light Italic to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=josefin-sans-light-italic" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=josefin-sans-light-italic);
Activate the font for text in your CSS:
font-family: 'Josefin Sans Light Italic', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=josefin-sans-light-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Josefin Sans Light Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Josefin Sans Light Italic!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: