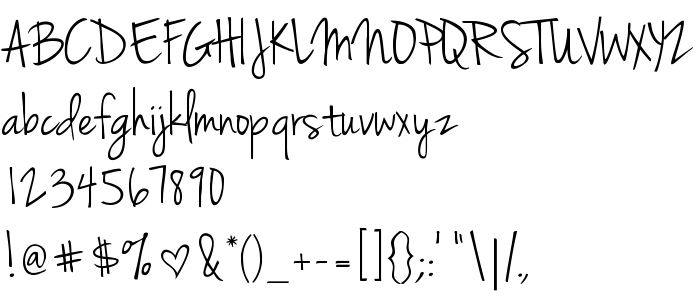
On this page you can download Jenna Sue font, which belongs to the family Jenna Sue (Regular tracing). Designer - Jenna Sue Design. Download Jenna Sue for free on GetFonts.net. This font belongs to the following categories: cute, handwritten fonts. Font size - only 42 Kb
| Family | Jenna Sue |
| Tracing | Regular |
| Ident | 1.000;pyrs;JennaSue |
| Full name | Jenna Sue |
| PostScript name | JennaSue |
| Size | 42 Kb |
| Designer | Jenna Sue Design |
| License Description | Free for personal or commercial use. That's right, FREE. 100% Free, for any project. No need to ask permission... just use it! Enjoy :) xoxo Jenna Sue http://www.jennasuedesign.com/ |

You can connect the font Jenna Sue to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=jenna-sue" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=jenna-sue);
Activate the font for text in your CSS:
font-family: 'Jenna Sue', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=jenna-sue" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Jenna Sue', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Jenna Sue!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
Jinky »